Dropdown menu là thuật ngữ vô cùng quen thuộc trong lập trình website, và khi bạn sử dụng bootstrap thì nó sẽ hỗ trợ một cách tốt nhất để bạn có thể tạo ra được những menu xổ xuống. Hãy cùng Blog Getbootstrap đi tìm hiểu kỹ hơn về Dropdown Menu trong Bootstrap nhé.
Mục lục
Tổng qua về Dropdown Menu
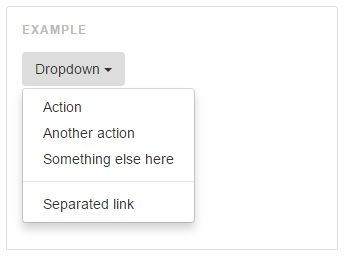
Đầu tiên thì bạn cần phải bao tất cả mọi thứ bên trong 1 thẻ div và được gán với class dropdown, class này giúp cho toàn bộ nội dung ở bên trong phần style đều được bootstrap hỗ trợ.
Code html ví dụ :
DropdownBạn đang đọc: Hướng dẫn sử dụng dropdown menu trong bootstrap
Trong đó :
Thẻ a : dùng để định nghĩa text Dropdown, với trường hợp khi text sẽ được gắn 1 link nào đó, ngoài ra thì bạn cũng có thể thay thế thẻ a bằng button (với trường hợp bạn không sử dụng link).
Ngoài ra thì thẻ a cũng có 2 thành phần bạn cần quan tâm đó là :
data-toggle: đây là thuộc tính riêng của bootstrap, hỗ trợ về hiệu ứng khi click vào dropdown menu.
class caret nằm trong thẻ span: đây là class sẽ tạo ra 1 icon mũi tên quay xuống khi hiển thị lên website.
Thẻ ul: là loại thẻ được định nghĩa bằng class dropdown-menu, ẩn trạng thái bình thường và nó sẽ được hiển thị khi click hay hover vào thẻ a bên trên.

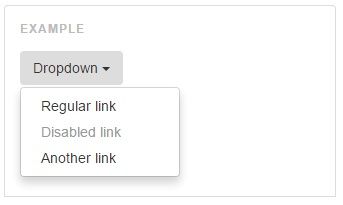
Disable phần tử Menu
Nếu như bạn muốn disable một phần nào đó ở trong menu thì bạn chỉ cần thâm class disabled cho 1 thẻ li, khi đó đồng nghĩa bạn cũng sẽ không thể thao tác được với phần tử menu đó nữa.

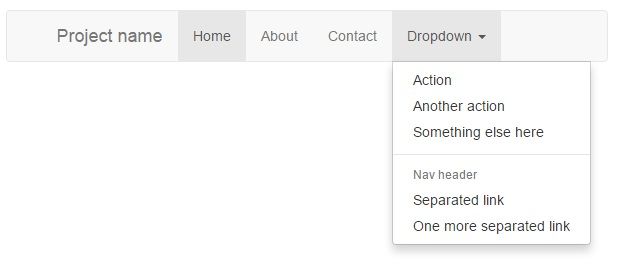
Và để có thể ghép dropdown menu vào trong navigation của bootstrap thì bạn chỉ cần làm theo code hướng dẫn dưới đây:
code html ví dụ :
Kết quả hình ảnh :

Ỏ ví dụ trên thì Blog Getbootstrap đã sử dụng class dropdown-menu cho thẻ li thay vì thẻ div như bình thường, lý do đơn giản vì dropdown menu này sẽ được gán cho 1 phần từ menu trong 1 hệ thống menu.
Hi vọng với những chia sẻ trên về dropdown menu hay class data-toggle trong bootstrap sẽ giúp bạn có thêm kiến thức bổ ích về bootstrap nhé. Chúc các bạn thành công.
Source: https://vn.exp.gg
Category: Thông tin








